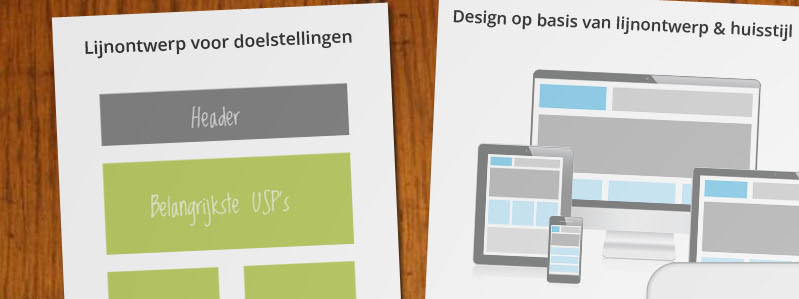
Onmisbare elementen voor elke pagina op je website
- Sterke titel, welke je bezoeker motiveert om het stuk te lezen
- Inleidende tekst, die in drie regels omschrijft waar de pagina op ingaat
- Sfeerafbeeldingen, passend bij je doelgroep en je organisatie
- Opsomming van kernpunten, om gemakkelijk te beoordelen of de inhoud van de pagina relevant is
- Contactmogelijkheid, bij voorkeur een formulier dat de bezoeker na het invullen naar een succesformulier leidt
Mix van conventies en creativiteit
Bezoekers verwachten dat bepaalde elementen op een vaste plek te vinden zijn. Je logo linksboven, de link naar je contactpagina rechtsboven, je contactgegevens en andere belangrijke informatie in de footer, enzovoort. Deze vaste onderdelen op hun gebruikelijke plek plaatsen zorgt ervoor dat je bezoeker zich direct vertrouwd voelt met je site en dat hij altijd houvast heeft. Maar dat betekent niet dat je helemaal niet verrassend of anders mag zijn. Jouw bedrijf is uniek, en dat mag best blijken uit de vormgeving en inhoud van je website!
Houd rekening met de vouw of page fold
De vouw is eigenlijk niets anders dan de onderkant van het scherm waarop bezoekers je website bekijken. Mensen waren in de beginjaren van het internet nog niet zo geneigd tot scrollen als nu, en dus moest je als webdesigner zorgen dat bezoekers alle belangrijke informatie in één keer konden lezen. Dat hoeft gelukkig al lang niet meer, en designer Paddy Donelly maakt dat mooi inzichtelijk op zijn website.

Maar de vouw is nog steeds belangrijk. Want dat bezoekers nu weten hoe ze moeten scrollen, betekent niet dat ze het ook altijd doen!
Wat toon je boven de vouw?
De term ‘vouw’ is ontleend aan kranten, die op de bovenste helft van de voorpagina dat nieuws zetten dat volgens de redactie mensen zou verleiden de krant te kopen en te lezen. Op je website werkt de vouw net zo: wat boven de vouw staat bepaalt of een bezoeker je website de moeite waard vindt om verder te bekijken.
De vouw en de homepage
Bezoekers besluiten op basis van de informatie op je homepage binnen enkele seconden of ze je site verder gaan bekijken. En de vraag die ze daarbij stellen is eigenlijk altijd dezelfde: “Kan ik hier vinden wat ik nodig heb?” Het is jouw taak om die vraag te beantwoorden, liefst in drie regels of minder.
Vervolgpagina’s en de vouw
Bezoekers komen niet altijd via de homepagina binnen. Vaak volgen ze een directe link naar een andere pagina vanaf Google, Twitter of een andere externe bron. Maar op welke pagina ze ook binnenkomen, overal stellen ze weer diezelfde vraag. Ook op de vervolgpagina’s is het dus zaak om boven de vouw in drie regels of minder aan te geven wat er op die pagina te vinden is.
Beeld en tekst in balans
Niet bij ieder stukje tekst hoeft een afbeelding, en niet bij elke afbeelding hoeft een stukje tekst. De juiste balans is essentieel voor het succes van je website. De meeste bezoekers hebben geen tijd om gedetailleerde verhalen te lezen. Je teksten moeten dus bondig en concreet zijn. Maak gebruik van opmaakelementen als opsommingen, die het de bezoeker nog makkelijker maken om in één oogopslag te bepalen of de pagina relevant voor hem is.
Bij in1week geloven we in bescheiden elegantie, en dat vind je terug in onze eigen website en de websites die we voor onze klanten maken. Teksten zijn helder, kort en prikkelend, beeld draagt bij aan gevoel en sfeer. De website als geheel past bij de uitstraling van de persoon, het bedrijf of het idee achter de website.
Zet aan tot handelen
Een succesvolle website zet bezoekers op elke pagina aan tot handelen: het doen van een aankoop, een aanmelding voor een nieuwsbrief of contact opnemen voor meer informatie. Zorg dat je op elke pagina een call to action opneemt. Een call to action is een button, link of gewoon een zin die bezoekers vertelt wat ze moeten doen. Op onze eigen website vind je er verschillende.

Missen we nog iets?
Mocht je in dit stuk iets missen, dan horen we dat natuurlijk graag! Laat een reactie achter in de comments, dan kunnen we je input eventueel verwerken in deze post.