Plan van aanpak om je afbeeldingen vindbaar te maken
- Jouw unieke afbeeldingen
- Size matters: grote afbeeldingen
- Bestandsnaam van een afbeelding
- Alt tags bij je afbeelding
- Gebruik sitemaps
- Context en content
Jouw unieke afbeeldingen
Eerder schreven we al over intellectueel eigendom rondom afbeeldingen en hoe je hiermee om kan gaan. Zorg er vooral voor dat, wanneer je jouw afbeeldingen hoog in Google wil krijgen, dat het jouw afbeeldingen zijn. Snel scoren doe je met unieke, goede afbeeldingen: relevante afbeeldingen passend bij het onderwerp van je website zijn het meest interessant om op te scoren en bezoekers mee aan te trekken.
Size matters: grote afbeeldingen scoren beter op image SEO
Kleine afbeeldingen leveren een kleiner resultaat op. Wanneer men zoekt op hoge kwaliteit afbeeldingen is de kans groter dat een grote afbeelding gezocht en aangeklikt wordt.
Bestandsnaam van een afbeelding goed voor SEO
Het is nogal wat werk om alt-tags in te voegen bij al je afbeeldingen, hoewel dat de belangrijkste factor misschien nog wel is om je afbeeldingen vindbaar te maken. Als je snel slagen wil maken, leer jezelf dan aan om je afbeeldingen te hernoemen naar een passende naam. Zo zorg je ervoor dat je zoekmachines alsnog relevante tekst meegeeft bij een afbeelding, anders dan “MSC00054.jpg”. Liever voeg je dan een passende naam in, als “ehbo-kit.jpg” of “verbanddoos.jpg” als je een verbanddoos laat zien.
Alt tags om je afbeelding vindbaar te maken
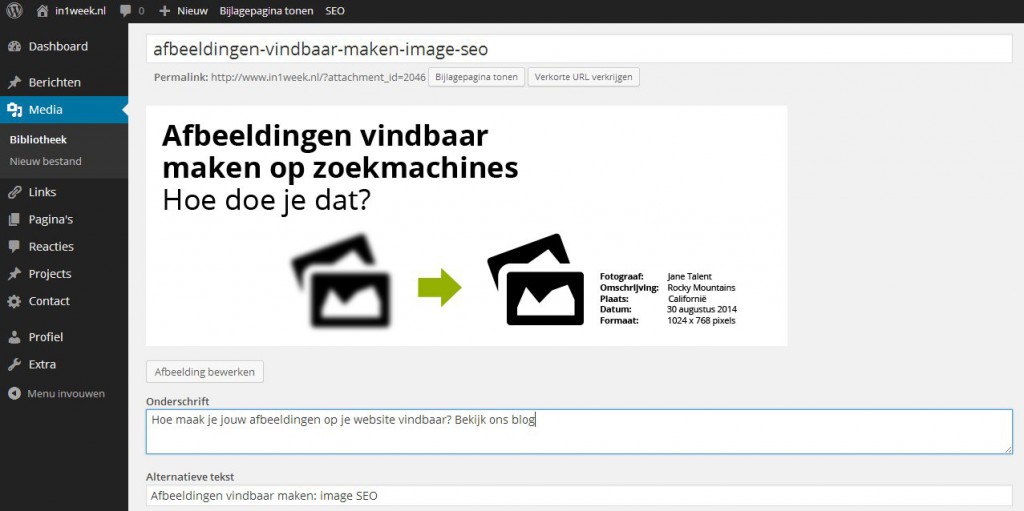
Een plaatje zegt voor een tekst-gebaseerde zoekmachine vrij weinig. Hoewel voorgaand punt, de naamgeving van je afbeelding, al bijdraagt aan de indexatie van je plaatje, kun je met alt-tags hier nog meer werk van maken. Het zijn de omschrijvende teksten bij afbeeldingen die de zoekmachines uitlezen. Deze pas je in WordPress aan door te navigeren naar Media, je afbeelding te bewerken en een alt-tag in te voeren. Bij mijn beste weten werkt dit overigens niet dynamisch: als je de afbeelding al ingevoegd hebt in een (blog)post zul je hem na het toevoegen van de alt-tag nog een keer moeten invoegen om deze ook te tonen op die (blog)pagina.

Schema mark-up bevordert SEO voor afbeeldingen
Mocht je nog niet bekend zijn met Schema, het is een uitbreiding op de gegevens die je aan je content mee kan geven in de code. Denk aan ratings, prijzen, de auteur van het artikel. Alles opnoemen maakt nogal een lange lijst, dus bekijk de website eens voor meer informatie. Met Schema maak je wel het onderscheid ten opzichte van je concurrent: het wordt nog niet wijdverspreid gebruikt online.
Zoals Dave Davies op SearchEngineWatch schrijft over schema markup bij image SEO:
With so many possible uses, I can’t possibly list them all here and the list would be outdated soon if I did. Fortunately the elements for images are laid out well here on the Schema.org website. There is an example towards the bottom of that page as to how a simple Schema deployment would look. And if we think of a situation where two sites are virtually tied in how Google would rank their images, if one has Schema and the other does not, which will Google assume has the more relevant image?
Gebruik sitemaps voor betere vindbaarheid
Sitemaps maken het voor zoekmachines makkelijker om te navigeren door de inhoud van je website. In de uitgebreide context maak je het ook makkelijker om afbeeldingen op te pikken voor zoekmachines. Een kleine toevoeging aan een betere indexatie van afbeeldingen zonder daar heel veel moeite voor te hoeven doen.
Context en content ook voor SEO omtrent afbeeldingen
Vergeet niet dat context bepalend is voor de uiteindelijke vindbaarheid van je afbeeldingen. De tekst rondom de afbeelding bepaalt ten dele ook hoe deze gezien wordt. Schrijf dus niet over een mooie Corvette als je liever een leren stoel online in de zoekmachines terug ziet komen.
Kort samengevat: alt tags, context en meer werk
De belangrijkste factoren om je afbeeldingen vindbaar te maken vormen alt tags en de context van de pagina. Schrijf over onderwerpen met afbeeldingen die daarbij passen en voeg een goede alt-tag in. Geen tijd voor? Pas dan alvast je bestandsnaam aan om jezelf al wat werk uit handen te nemen. Echt scoren doe je daarna met Schema, sitemaps en groter formaat afbeeldingen.